Content Management Systeme (CMS) sind bequem, wenn es um die Erstellung und Pflege von Websites geht. Aber nur dann, wenn sie auch die Möglichkeit der aktiven Suchmaschinenoptimierung bieten. Auf welche SEO-Kriterien du bei der Wahl deines CMS unbedingt achten solltest, erfährst du in diesem Artikel.
Wer im World Wide Web mit einem eigenen Internetauftritt präsent sein will, der muss eine Website programmieren. Das ist aufwändig und erfordert entsprechende Kenntnisse. Deshalb basieren die meisten Websites – einschließlich Blogs und Onlineshops – auf einem sogenannten Content Management System (kurz CMS).
Ein CMS ist eine webbasierte Software, die die inhaltliche Pflege einer Website enorm erleichtert, weil dafür keine Programmierkenntnisse notwendig sind. Durch Page Builder, Themes und Templates wird sogar das Webdesign zum Kinderspiel. So beispielsweise beim unangefochtenen Marktführer unter den CMS: WordPress.
Checklist: SEO-Kriterien eines guten CMS
| Überprüfe | Check | |
|---|---|---|
| Technische Aspekte | Stabilität: Korrekte und saubere Programmierung nach Standards des World Wide Web Consortium (W3C) mit möglichst schlankem und optimiertem Code | ⬜ |
| Gute Performance im Frontend und Backend (u. a. für eine schnelle Ladezeit) | ⬜ | |
| CMS-seitiges Caching (oder einfach erweiterbares Caching, z. B. über Plugin) | ⬜ | |
| Keine Verwendung von Flash | ⬜ | |
| Kein oder nur geringer Einsatz von JavaScript | ⬜ | |
| Sprechende URLs: Möglichkeit zur Bearbeitung der Permalinks | ⬜ | |
| Automatische Verhinderung von Doppel- und Mehrfach-URLs | ⬜ | |
| Noindex-Tag: Möglichkeit Seiten von der Indexierung auszuschließen | ⬜ | |
| Festlegung Meta-Title und Meta-Description zur Optimierung des Snippets in den Suchergebnissen | ⬜ | |
| Canonical-Tag zur Definierung des Originalinhalts | ⬜ | |
| Hreflang für mehrsprachigen Content | ⬜ | |
| Einfache Integration von strukturierten Daten nach Schema.org | ⬜ | |
| Anlage und Bearbeitung der robots.txt um Crawling durch Bots zu steuern | ⬜ | |
| Verfügbarkeit eines XML-Sitemaps zur Hinterlegung bei der Google Search Console | ⬜ | |
| Automatische interne Verlinkung von themenrelevanten Seiten | ⬜ | |
| Automatische Weiterleitung per HTTP-Statuscode 301 | ⬜ | |
| Absicherung gegen typische Hackerangriffe wie Cross-Site Scripting und XSS-Attacken | ⬜ | |
| Wartungsfreundlichkeit und Zukunftssicherheit: Bereitstellung regelmäßiger Updates, Patches, Bugfixes, etc. | ⬜ | |
| Schnittstellen für die Anbindung weiterer Software und Tools (z. B. CRM) | ⬜ | |
| Anpassungsfähigkeit: Option zum individuellen Eingriff in den Programmcode und/oder zur individuellen Erweiterung (z. B. durch Plugins) | ⬜ | |
| Ausführliche Dokumentation | ⬜ | |
| Gut erreichbarer und schnell antwortender Support (Alternativ: große, unterstützende Community, wie z. B. bei WordPress) | ⬜ | |
| Backup-Funktion | ⬜ | |
| Funktion | Barrierefreiheit | ⬜ |
| WYSIWYG-Editor für intuitive Bearbeitung ohne Programmierkenntnisse | ⬜ | |
| HTML-Editor für den manuellen Eingriff in den Code | ⬜ | |
| Möglichkeit zur funktionalen Erweiterung, z. B. durch Plugins | ⬜ | |
| Breadcrumb-Navigation | ⬜ | |
| Gestaltung individueller Fehlerseite (HTTP-Statuscode 404) | ⬜ | |
| Design und UX | Breite Auswahl an Templates und anderen Designvorlagen | ⬜ |
| Responsives Webdesign | ⬜ | |
| Option für individuelle Designanpassungen, z. B. Eingriff in die Cascading Style Sheets (CSS) | ⬜ | |
| Hohe Benutzerfreundlichkeit von Frontend und Backend | ⬜ | |
| Bilder SEO | Möglichkeit zur Bearbeitung des Dateinamens von Bildern | ⬜ |
| Möglichkeit zur Bearbeitung des Alt-Tags | ⬜ | |
| Verlustfreie Komprimierung von Bilddateien zwecks Optimierung des Page Speed | ⬜ | |
| Erkennung und Unterbindung doppelter und mehrfacher Uploads desselben Bildes | ⬜ | |
| Inhaltliche Aspekte | Auszeichnung der Überschriften mit Heading-Tags | ⬜ |
| Formatierungsmöglichkeiten (Schriftgrößen, Schriftfarben, Fettung, etc.) | ⬜ | |
| Möglichkeit Links als „follow“ bzw. „nofollow“ zu kennzeichnen | ⬜ |
CMS muss technische Voraussetzungen für Onpage-Optimierung bieten
Doch was nützt eine einfach zu managende Website, wenn sie niemand findet und deshalb kaum Besucher aufweist? Ein Content Management System muss folglich gewisse SEO-Kriterien erfüllen, um Grundlage für eine erfolgreiche Website sein zu können.
Der wichtigste Rankingfaktor ist zwar der Content, doch damit dieser überhaupt wirken kann, müssen einige technische Voraussetzungen für die Onpage-Optimierung gegeben sein. In diesem Artikel erfährst du, worauf du bei der Wahl des CMS achten solltest, damit der Suchmaschinenoptimierung nichts im Wege steht.
Sprechende URLs
Content Management Systeme generieren URLs für neu angelegte Seiten automatisch. Was zunächst praktisch klingt, ist leider häufig ein Problem. Denn viele CMS vergeben kryptische Dateinamen, die eine wahllose Aneinanderreihung von Zeichen darstellen. Das ist deshalb problematisch, weil Suchmaschinen die URL auslesen, um die Struktur der gesamten Website und den Inhalt der einzelnen Seite zu verstehen.
Die URL sollte folglich beschreiben, was den Besucher inhaltlich auf der Website erwartet. Das können viele CMS nicht oder zumindest (noch) nicht so gut, wie der sprachgewandte Mensch. Deshalb sollte ein CMS immer die Möglichkeit bieten, sprechende URLs anzulegen.
Beispiel
Schlechte, unlesbare URL:
https://www.domain.tld/cms/public/post?id=63953&catid=a54378936&kw=jH98d0Ndtw
Gute, sprechende URL:
https://www.domain.tld/leistungen/praevention/zahnreinigung
WordPress bietet in den Einstellungen einerseits die Möglichkeit, die Permalinkstruktur festzulegen. Außerdem kann für jeden Beitrag und jede Seite der individuelle Permalink angepasst werden.
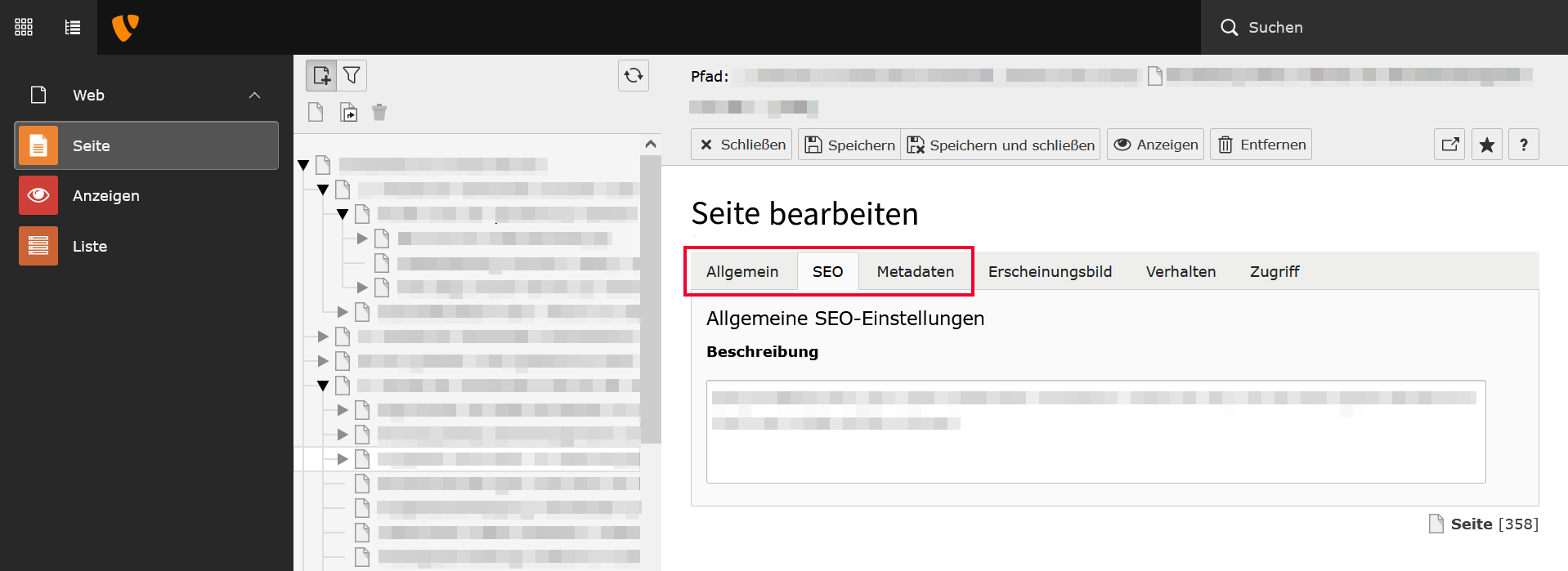
Noindex-Tag
Über einen Meta-Tag können Seiten von der Indexierung der Suchmaschinen ausgeschlossen werden. Auf diese Weise kann zum Beispiel verhindert werden, dass Duplicate Content, das Impressum oder Suchergebnisseiten indexiert werden. Enthält der Meta-Tag das Attribut „follow“, dann darf die Suchmaschine die Seite crawlen und indexieren. Bei „nofollow“ wird die Seite ignoriert.
Es kommt tatsächlich überraschend häufig vor, dass Seiten auf „noindex“ gestellt sind, ohne dass der Website-Betreiber sich dessen bewusst ist. Deshalb ist es schon allein aus Kontrollgründen sinnvoll, dass ein CMS die Möglichkeit bietet, die Indexierung mittels „follow“ oder „nofollow“ in den Meta-Daten manuell zu steuern.
Meta-Title und Meta-Description
Gemeinsam mit der URL bilden der Meta-Title und die Meta-Description das sogenannte Snippet. Das ist die Vorschau deiner Website in den Suchergebnissen von Google und Co. Wenn du keine expliziten Angaben zum Seitentitel und zu der Seitenbeschreibung machst, dann zieht sich die Suchmaschine die benötigten Angaben irgendwo aus dem Inhalt der Seite – oder zeigt im schlimmsten Fall gar nichts an.
Das ist deshalb schlecht, weil das Snippet darüber entscheidet, ob ein Suchmaschinennutzer auf deine Website klickt oder nicht. Ein gutes Ranking ohne klickstarkes Snippet ist also relativ nutzlos – und davon unabhängig auch relativ selten.
Dein CMS sollte deshalb die Möglichkeit bieten, die Meta-Tags für Title und Description für jede Seite individuell angeben zu können. Kann das CMS dies nicht von Haus aus, kann es vielleicht um entsprechende Plugins erweitert werden. Jedes gute SEO-Plugin bietet diese Funktion als Basic an.

Canonical-Tag
Beim Canonical-Tag handelt es sich genau wie beim Title- und Description-Tag um einen Meta-Tag, der im Head-Bereich der HTML-Seite platziert wird. Mit diesem Tag lassen sich Probleme mit Duplicate Content vermeiden. Doppelter Inhalt kann das Ranking beeinträchtigen und muss nicht einmal mutwillig entstehen. Es reicht bereits aus, dass eine Seite sowohl über „http“ als auch „https“ erreichbar ist. Oft entsteht Duplicate Content auch durch Druckversionen oder Produktvarianten mit der gleichen Beschreibung.
Mit dem Canonical-Tag wird den Suchmaschinen mitgeteilt, welche URL die Originalquelle ist und in den Suchergebnissen gelistet werden soll. So enthält beispielsweise die Druckversion im Canonical-Tag die URL der klassischen Seite. Seriöse Suchmaschinen wie Google beachten die Angabe und indexieren nur die kanonische URL.
Auch das Canoncial-Tag ist ein klassisches Beispiel für eine Funktion, die viele SEO-Plugins bieten. Je verbreiteter ein CMS, desto mehr Plugins mit unterschiedlichem Funktionsumfang stehen zur Verfügung. Viele sind sogar kostenfrei.
Robots.txt
Die robots.txt ist neben dem Noindex-Tag im Header der HTML-Seite eine weitere Möglichkeit, um die Indexierung von Seiten oder sogar ganzen Verzeichnissen zu verhindern. Dabei handelt es sich um eine separate Textdatei, über die die Bots von Suchmaschinen ausgeschlossen werden können.
Einige wenige CMS ermöglichen es, die robots.txt über das Backend zu bearbeiten. Vielfach lässt sich mithilfe eines SEO-Plugins eine Bearbeitungsmöglichkeit schaffen, zum Beispiel über das Yoast-Plugin für WordPress.
XML-Sitemap
Wer eine Website betreibt, der will, dass diese rasch viele Besucher anzieht. Dafür müssen die Seiten möglichst schnell vom Google Bot gefunden werden. Dabei hilft eine gute interne Verlinkung. Noch besser ist ein XML-Sitemap. Dabei handelt es sich um eine maschinenlesbare Datei, die alle Seiten auflistet, die in den Suchindex aufgenommen werden dürfen.
Diese Datei kann über die Google Search Console an Google übergeben werden.
Einige Content Management Systeme erstellen die XML-Sitemap automatisch und stellen diese über einen Link bereit. Dieser Link wird in der Google Search Console hinterlegt. Google prüft die XML-Sitemap regelmäßig und nimmt neue und veränderte Seiten dadurch in der Regel schneller wahr, als wenn sich der Crawler mühsam von Link zu Link hangeln muss.
Dateiname und Alt-Tag bei Bildern
Eine gute Website kommt nicht ohne Bilder aus. Schöner Nebeneffekt: Bilder erhöhen die Sichtbarkeit bei Google. Nicht nur, weil Bilder immer öfter im Snippet erscheinen, sondern auch weil du damit über die Google Bildersuche gefunden wirst. Sofern du deine Bilder für Suchmaschinen optimierst.
Weil Suchmaschinen den Inhalt von Bildern nicht immer eindeutig erkennen können, ist es wichtig, möglichst viele Anhaltspunkte zum Bildinhalt zu geben. Das kann an verschiedenen Stellen passieren, zum Beispiel über einen beschreibenden Dateinamen (ähnlich den sprechenden URLs) und über den Alt-Tag. Der Alt-Tag wird angezeigt, wenn das Bild aus technischen Gründen nicht angezeigt werden kann. Der alternative Text beschreibt, was an dieser Stelle eigentlich zu sehen wäre.
Damit erhöht er übrigens auch die Barrierefreiheit deiner Website, was mindestens ein indirekter Rankingfaktor ist.
Achte bei der Wahl deines CMS darauf, dass du die Möglichkeit hast, beides zu bearbeiten. Beim Hochladen von Medien ändern viele Systeme den Dateinamen in kryptische Zeichenfolgen. In den Einstellungen sollte dies zumindest unterbunden werden können. Noch besser ist es, wenn du den Dateinamen wie beispielsweise bei WordPress jederzeit anpassen kannst. Gleiches gilt für die Ergänzung des Alt-Tags.
Responsives Design
Wer eins der vielen Content Management Systeme auf dem Markt nutzt, der arbeitet häufig auch mit Designvorlagen – sogenannten Page Buildern und Themes. Hierbei ist es wichtig darauf zu achten, dass responsives Webdesign unterstützt wird. Das bedeutet, dass das Design vollautomatisch an die Bildschirmauflösung der jeweiligen Endgeräte angepasst wird.
Viele Themes unterstützen mittlerweile standardmäßig responsives Webdesign.
Allerdings gibt es aufgrund der Vielfalt an Endgeräten fast immer manuellen Nacharbeitungsbedarf, so dass der Page Builder in jedem Fall entsprechende Einstellungsmöglichkeiten bieten sollte.
Heading-Tags
Suchmaschinen schenken Überschriften besondere Aufmerksamkeit, weil diese viel über den Inhalt und seine Relevanz verraten. Im Hypertext Markup Language (HTML) werden Überschriften von eins bis sechs hierarchisiert, wobei die Überschrift mit dem H1-Tag die wichtigste ist und von Google am stärksten beachtet und gewichtet wird. In den Überschriften der obersten Hierarchiestufen sollten die Keywords vorkommen, zu denen die Seite gerankt werden soll.
Achte beim CMS darauf, dass du beim Einpflegen von Content die Möglichkeit hast, die Überschriften von H1 bis H6 zu formatieren. Viele Texteditoren bieten diese Möglichkeit. Alternativ muss die Möglichkeit bestehen, in den HTML-Editor wechseln zu können, um die Überschriften selbstständig mit dem jeweiligen Heading-Tag auszuzeichnen.
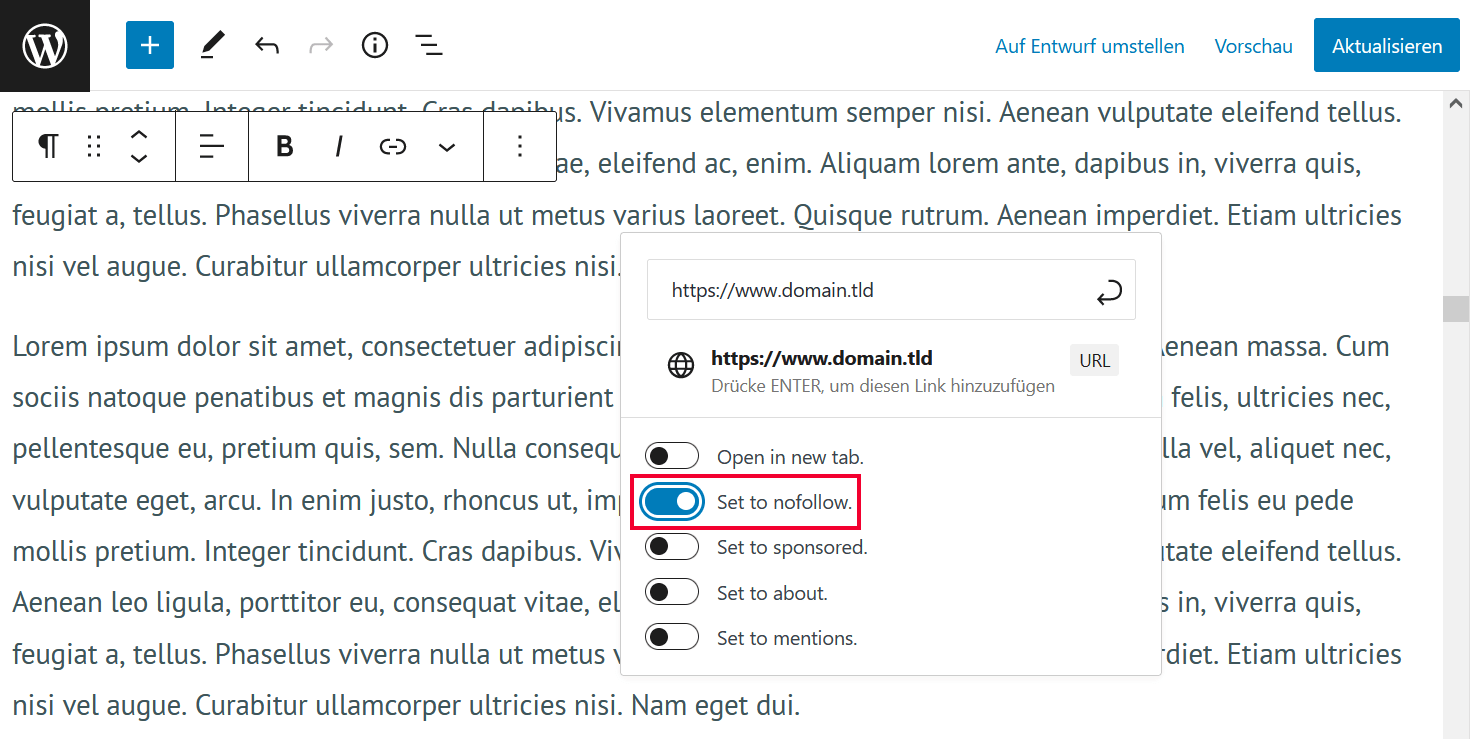
Follow- und Nofollow-Attribut bei Links
Jeder Link verleiht der Seite, auf die er verlinkt, einen Wert. Deshalb sind die externen Links, die auch als Backlinks bezeichnet werden, so begehrt bei der Suchmaschinenoptimierung. Mit dem Nofollow-Attribut in der HTML-Anweisung für Links wird der Suchmaschine mitgeteilt, dass sie dem betroffenen Link nicht folgen soll. Das bedeutet, dass dieser Link keinen Linkjuice an die Linkquelle überträgt.
Normalerweise ist die Anweisung „Dofollow“ der Standard. In den letzten Jahren haben aber viele CMS das Nofollow-Attribut für ausgehende Links zum Standard gemacht. Ob ein Link Linkjuice transportieren soll oder nicht, das ist in der Regel eine Einzelfallentscheidung. Denn für beide Szenarien gibt es sinnvolle Anwendungsfälle.
Achte beim CMS deshalb darauf, dass du beim Setzen der Links im Idealfall selbst entscheiden kannst, ob der Link mit dem Attribut „Dofollow“ oder „Nofollow“ versehen werden soll. So hast du maximalen Spielraum und musst nicht aktiv in den Quellcode eingreifen.

SEO-Kriterien für CMS-Systeme mit hohem JavaScript-Einsatz
CMS-Systeme, die stark auf JavaScript setzen, müssen spezielle Maßnahmen ergreifen, um sicherzustellen, dass ihre Inhalte für Suchmaschinen optimal indexierbar bleiben. Da Suchmaschinen-Crawler oft Schwierigkeiten haben, JavaScript vollständig auszuführen und zu rendern, sind gezielte Optimierungen notwendig:
- Serverseitiges oder Hybrides Rendering
Eine der effektivsten Strategien ist die Nutzung von serverseitigem oder hybridem Rendering. Dabei werden Inhalte bereits auf dem Server gerendert und als fertiges HTML an den Browser gesendet. Dies stellt sicher, dass Suchmaschinen-Crawler den vollständigen Inhalt erfassen können, ohne auf JavaScript angewiesen zu sein. Alternativ kann auch dynamisches Rendering verwendet werden, bei dem eine spezielle Version der Seite für Crawler bereitgestellt wird. - JavaScript-Effizienz und Ladezeiten
JavaScript sollte effizient und schlank gestaltet sein, um die Ladezeiten nicht negativ zu beeinflussen, da diese ein wichtiger SEO-Rankingfaktor sind. Zu viele oder unnötige Skripte sollten vermieden und asynchrones Laden genutzt werden, um die Rendergeschwindigkeit zu verbessern. - Links sichtbar halten
Es ist entscheidend, dass alle Links im HTML-Dokument sichtbar und zugänglich bleiben. JavaScript sollte nicht verwendet werden, um wichtige Links zu verstecken oder nur nach Interaktionen wie Hover oder Klick anzuzeigen. Suchmaschinen-Crawler können solche versteckten Links oft nicht erkennen, was zu einer schlechteren Indexierung und einer eingeschränkten Crawling-Tiefe führen kann. - Strukturierte Daten und semantisches HTML
CMS-Systeme sollten strukturierte Daten (z. B. Schema.org-Markup) implementieren, um den Suchmaschinen den Kontext der Inhalte besser zu vermitteln. Dabei sollte sichergestellt werden, dass diese Daten unabhängig von der JavaScript-Ausführung zugänglich sind. Ergänzend sollte semantisches HTML eingesetzt werden, um die Bedeutung der Inhalte klar darzustellen.
Fazit: SEO-Aspekte sind beim CMS genauso wichtig wie die Benutzerfreundlichkeit
Wenn du dich für ein CMS entscheiden musst, dann solltest du nicht nur auf die Benutzerfreundlichkeit und die Optik der Themes achten. Die gebotenen Möglichkeiten für die Suchmaschinenoptimierung sind mindestens genauso wichtig, denn sie entscheiden letztlich über den Erfolg deiner Website.
Mache die oben genannten SEO-Kriterien deshalb zu entscheidenden Auswahlkriterien. So vermeidest du, dass du später mit großem Aufwand manuell in das System eingreifen oder es sogar wechseln musst. Immerhin handelt es sich bei den hier genannten Aspekten um die grundlegenden Voraussetzungen.



